JS understanding the weird parts 4-46 ~ 4-49 Closures
4-46 Understanding Closures
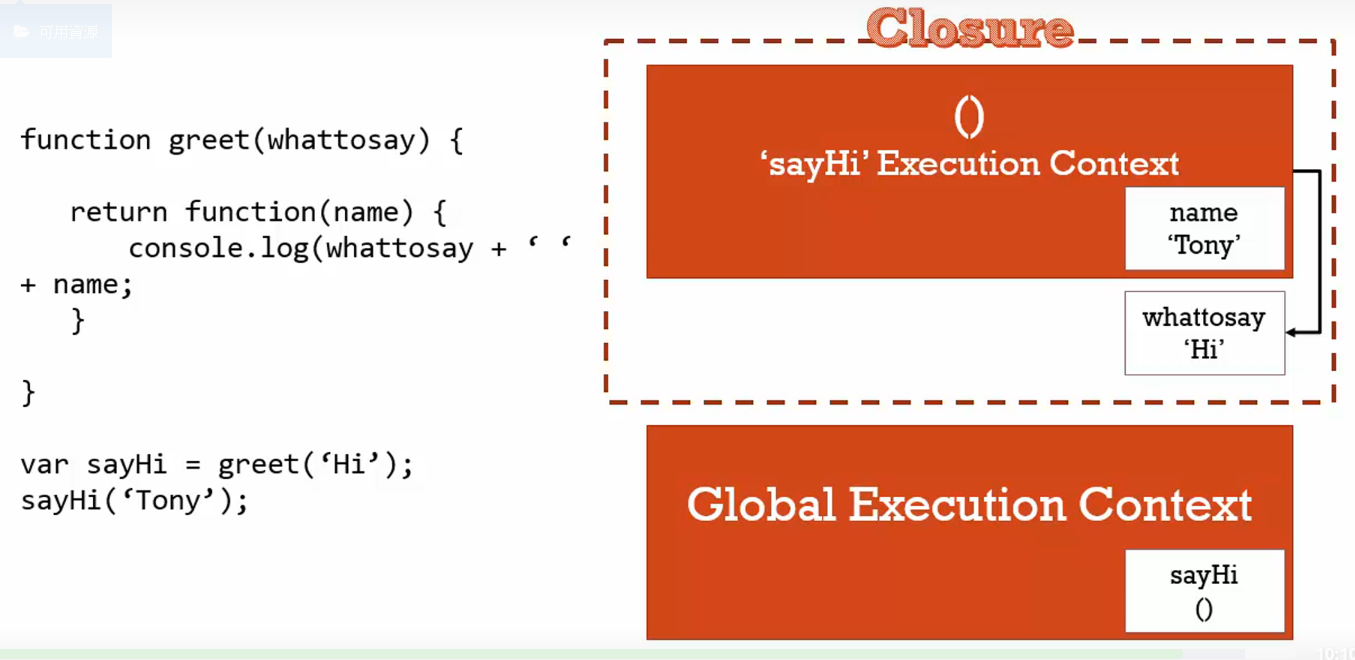
why whattosay is still exist when invoking sayHi ?
greet function is pop off the execution stack, so whattosay should be clear.
Closures: closing in all variables that the function supposed to have access to
the execution context has closed in its outer environment reference(only variables, not values), even though those outer execution contexts are gone.
1 |
|

4-47 Understanding Closures part2
Closures close only the variables, not the values.
- Free variables : it is outside a function, but that you have access to.
1 |
|

to execute the functions to get different execution context that contains different J s.
1 | function buildFunctions(){ |
ES6 solution
- let allows you to declare variables that are limited in scope to the block, statement, or expression on which it is used.
- each j would be a new variables in mem(just like c language)
1 |
|
4-48 Funciton factories
- Every time the function be invoked, a new execution context is created.
- This lets us create functions from other functions.
1 |
|
4-49 Closures and Callbacks
bigword alert : Callback funcion
- A function you give to another function, to be run when the other function is finished
1 |
|