2-11 Undefined
千萬不要自己將變數的值設成undefined,以保證undefined都是js engine 所設的,方便debug
作者覺得叫notset 比較合適 😤
1 | console.log(a); |
- a does not exist in memory
1 | var a; |
- a exists in memory, but is set to a special value - undefined
1 |
|
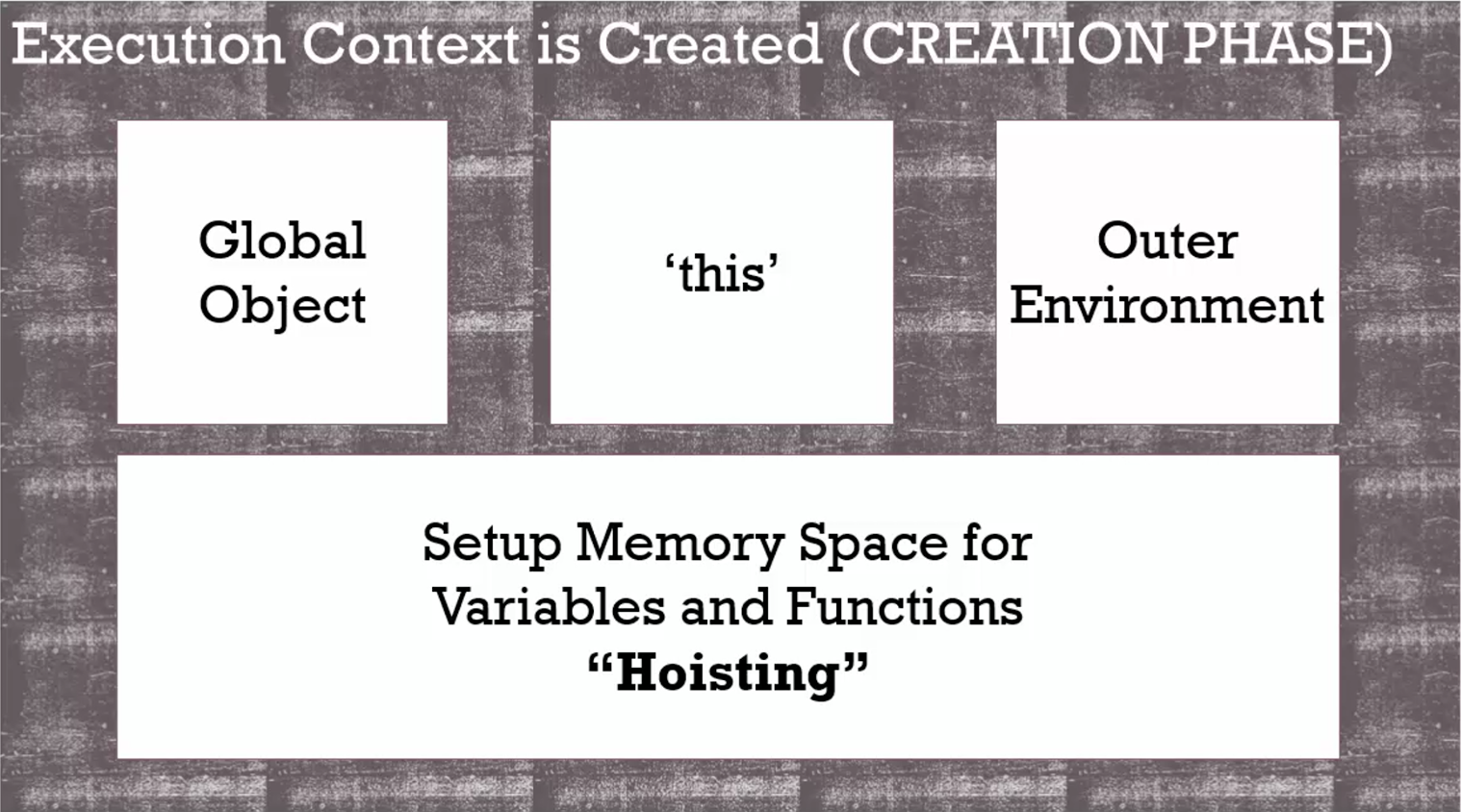
2-10 Creation and hoisting
- hoisting : before js code is run line by line, js engine set memory space for the variables
- all variables is initialized to undefined in js

1 |
|
1 |
|
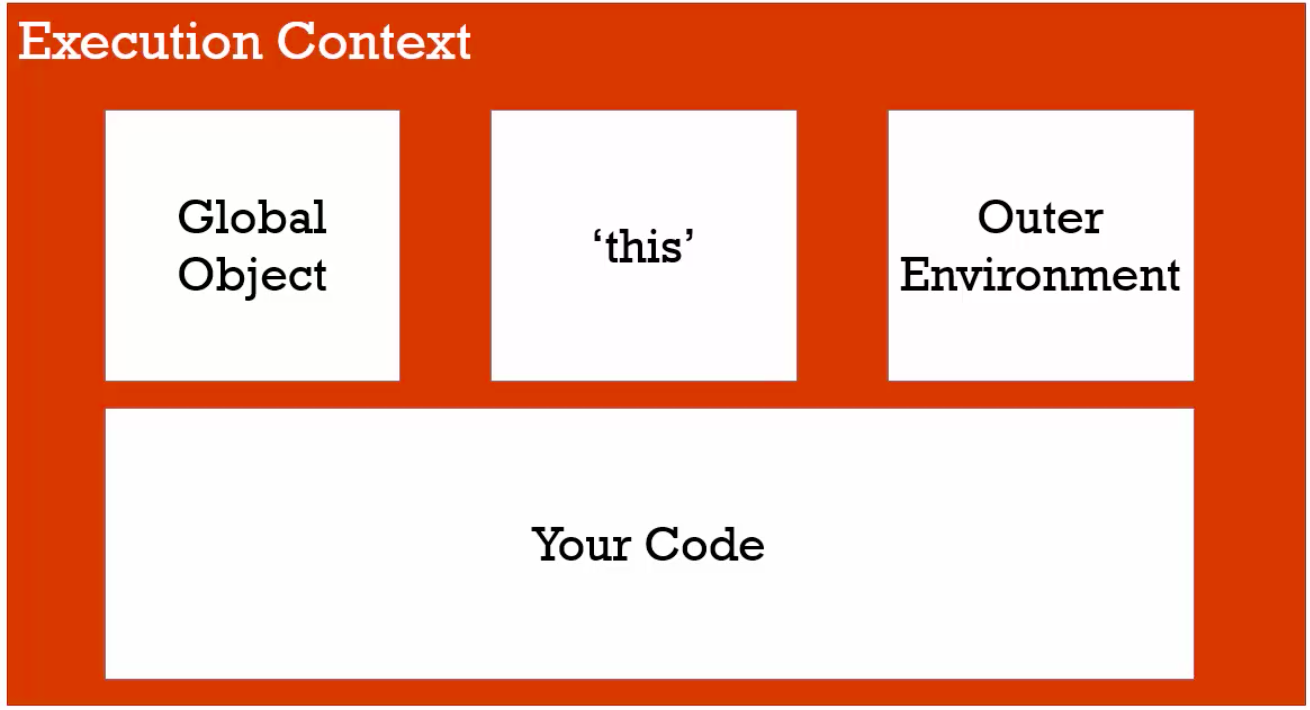
2-9 Global environment and Global object
- Global objects(Ex: window, on browser) and “this” is created by javascript engine
- At globle level, ‘this’ is equal to ‘window’ inside browser
- the global (values and functions) are attached to global objects

1 |
|
2-6 Syntax Parser, Execution Contex and Lexical Environment
bigword alert : Syntax Parser
- A program that read your code, determines what it does, and if it’s grama valid
bigword alert : Lexical Environment
- where something sits physically in the code you write
- where you write something is IMPORTANT
bigword alert : Execution Contex
- a wrapper to help manage the code that is running
6-57 Function creator ‘new’, and the history of javascript
history time
- javascript 之所以叫 javascript,為了吸引 Java programmer XDD
- new constructor 也是從 Java 搬來的 (笑)
new
- a operator
- ‘new’ create a empty object
1 |
|
- new create a brand new empty object
- the function Person() is called
- this in the function is point to the new empty object
- if the function doesn’t return a value, js engine return the new object
bigword alert : Function Constructors
- A normal function that is used to construct objects.
- ‘this’ points to a new empty object.
- the new empty object is returned from the funciton automatically.
後記:
我到現在才知道在js裡,new後面的是一個function…囧
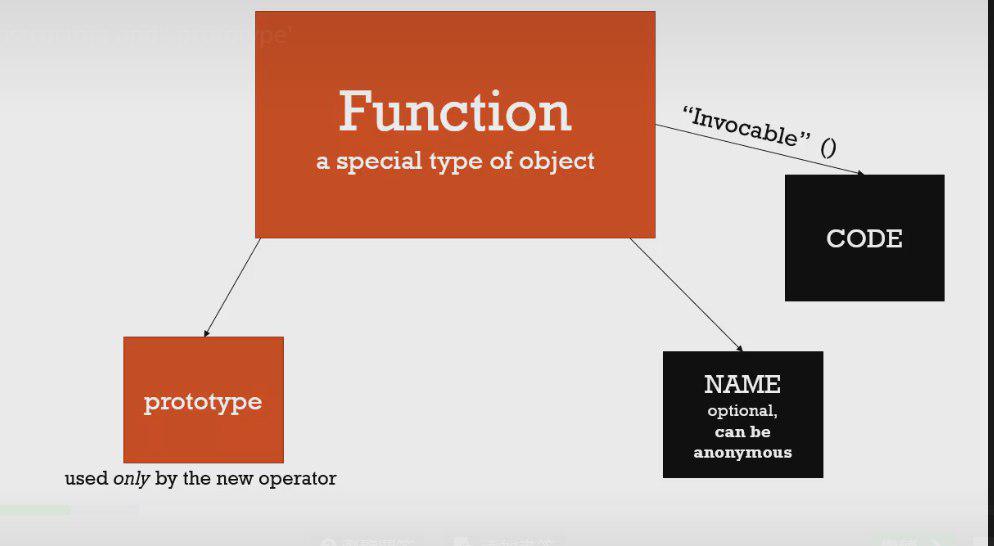
6-58 Function constructor and ‘.prototype’
Recall

.prototype (property) is used only by functions
.property is the prototype of any object created(use ‘new’)
__proto__ is in all objects(includeing functions)
__proto__ is the prototype of the the object
.prototype 是改變所有new 出來的新object 的 prototype
看下面例子,john.__proto__ 指向 Person.prototype
- good js code sets properties inside the function constructor. But methods are set on the prototype.
∵ methods(function) 也是object,放在function contstrctor,變成每個new 出來的都有一份 methods 的copy
但它們只做一樣的事情 -> 浪費記憶體
1 |
|
6-59 Dangerous aside : new and function
if we invoked a function constructor without new , the function is still run. However, the function will return undefined in default.
use capital letter for function constructor
6-60 conceuptual Aside : build-in function constructor
autobox
1 |
|
1 |
|
6-61 Dangerous Aside: build-in function constructor
- is better not to use (primitive tpye) built-in function constructors
- deal with date : moment.js
1 |
|
6-62 Dangerous Aside : Arrays and for…in
- index(0,1,2…) is the property name
1 |
|
6-63 Object.create and Pure Prototypal Inheritance
- Pure Prototypal Inheritance
- Object.create create a empty object with prototype point to the argument
1 |
|
if browser doesn’t support Object.create… Polyfill!!
bigword alert : Polyfill
- code that adds a feature the engine may lack
1 |
|
6-64 ES6 and Classes
- ES6 has new keywords : class
- 但作者認為這只是個syntatic sugur, 本質上還是 prototypal inheritance
- 仍然建議使用prototypal inheritance 的方式
1 |
|
#5-53 Classical vs prototypal ingeritance
bigword alert : Inheritance
- one object gets access to the properties and methods of another object
#5-54 Understanding Prototype
- every object in js has a property called proto
- proto is a object too.
- js engine do the search in prototype chain for the properties and methods
- this in __proto__ point to the origin object, not the __proto__ object
1 |
|
#5-55 Every things is an object(or a primitive)
- all thing has __proto__, except basic object
- Object is the bottom of prototype chain
1 |
|
#5-56 Reflection and Extend
bigword alert : Reflection
- an object can look at itself, listing and changing its properties and methods.
1 |
|
1 | // require underscore |
1 |
|
Requirements
Write a program to determine your system’s byte ordering. Explain how does it work and present your test results.
Write a client program and a server program to continuously report the number of processes currently running on a specified host (UNIX) computer. Make sure your server supports multiple concurrent clients and handle socket-related exceptions.