4-51 Functional Programming
- 利用first class function 特性,將function當成參數傳入另一個function 或回傳一個function
- 盡量減少funciton side-effect,不更改原變數,不依賴全域變數 -> 每次function執行,結果都要相同
1 |
|
4-51 Functional Programming
- Read code of open source library
- underscore.js
- lodash.js
1 |
|
creating a copy of a function but with some preset parameters.
The bind() method creates a new function that, when called, has its this keyword set to the provided value, with a given sequence of arguments preceding any provided when the new function is called.REF
bind 複製function,並將其中的 this 設成給定的物件,回傳複製的function
call 將function中的this改為thisArg, 並用後面的參數invoked 該function
apply和call功能相同,差別只有function的參數要用array傳入
1 |
|
1 |
|
When is this used in real life?
1 |
|
1 |
|
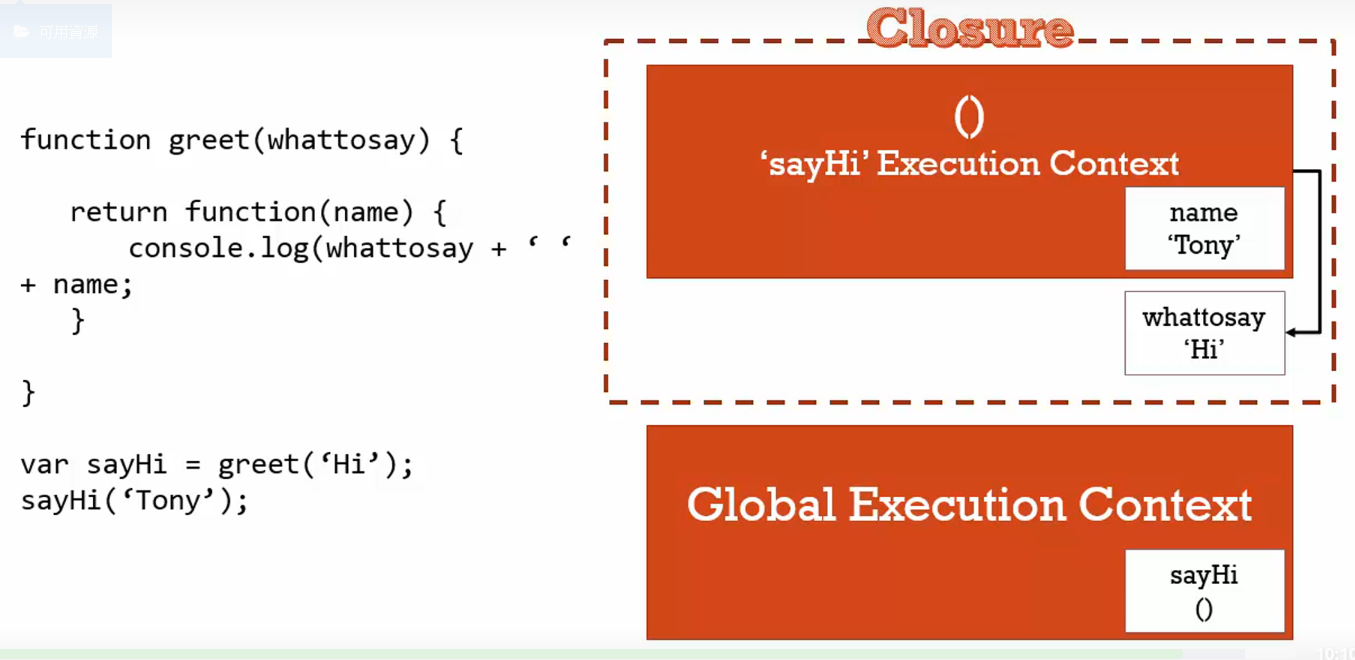
why whattosay is still exist when invoking sayHi ?
greet function is pop off the execution stack, so whattosay should be clear.
Closures: closing in all variables that the function supposed to have access to
the execution context has closed in its outer environment reference(only variables, not values), even though those outer execution contexts are gone.
1 |
|

Closures close only the variables, not the values.
1 |
|

to execute the functions to get different execution context that contains different J s.
1 | function buildFunctions(){ |
ES6 solution
1 |
|
1 |
|
1 |
|
function 被宣告後馬上被執行,回傳hello字串給greeting
1 |
|
syntax parse saw function keyword in the starting in a line, it expects that this is a function statement
1 |
|
因為是呼叫function,有自己的 execution context
所有function 不會動到 global
如果真的需要global的內容,下面給了一個範例
能夠安全的access global content
1 |
|
1 |
|
function has more properties than object
1 |
|
#4-35 Function statements and function Expressions
1 |
|
1 |
|
1 |
|
#4-36 By value and By reference
1 |
|
#4-37 Object, functions,and this
1 |
|
1 |
|
1 |
|
1 |
|
1 |
|
1 |
|
To implement Terminal Control and Signal Handling to support Job Control.
Continue reading
#Requirements
We will write a tiny shell (tsh) command processor like sh, bash, or csh for single line commands. Your shell’s main loop will display a prompt, read a line of input, and fork a child process to perform the indicated command.
Continue reading#Requirements
Your tool will load this dictionary into memory, and tries to concatenate three words into the plaintext password candidate. Use the crypt library to find the actually password of a person. The TA will time how fast your code can break the password. The top 10% of the student will receive 2 bonus points.
author.bio
author.job